티스토리 유튜브 동영상 간단하게 반응형으로 넣기
티스토리나 구글 블로거, 워드프레스 등 CMS 나 웹페이지에 html 을 직접 삽입할 수 있다면, 간단하게 유튜브 동영상을 반응형으로 코드를 생성할 수 있습니다.
반응형 라이브러리인 부트스트랩이나 파운데이션, CSS 프레임워크를 스킨에 사용한다면 기본 지원하는 동영상 등 반응형 embding 코드를 사용하면 되는데요. 티스토리 기본 제공 반응형 스킨이나 판매용 스킨들도 코드를 기본으로 지원하는 경우가 많지는 않습니다.
Embed Responsively 이구요. 말그대로 반응형으로 삽입하다! 이구요. 유튜브 동영상의 경로 붙혀넣기 만으로 반응형 html 코드를 생성할 수 있습니다.
Embed Responsively 바로가기: http://embedresponsively.com/
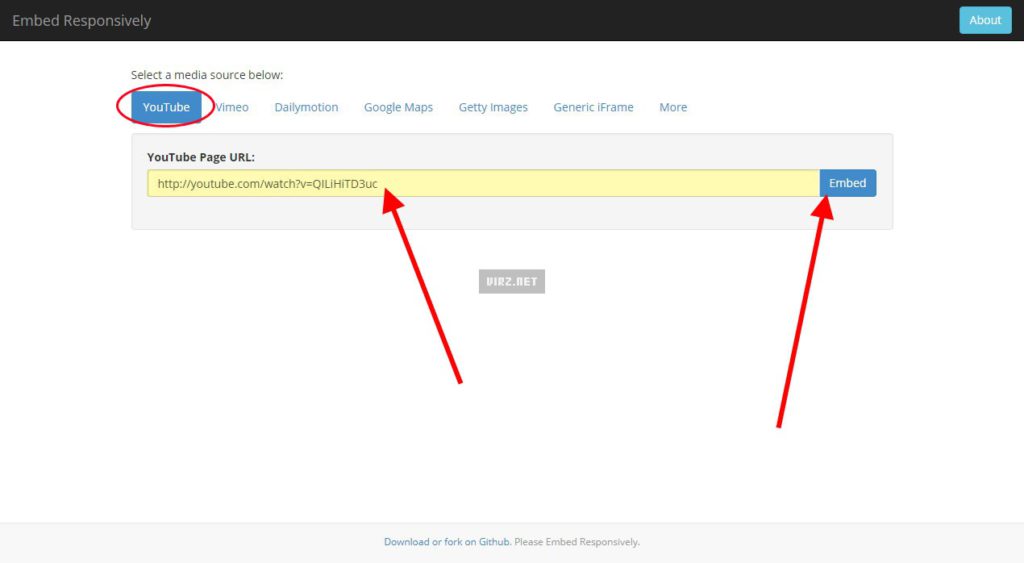
먼저, 페이지 접속하면 간단하게 주소를 입력할 수 있는 텍스트박스와 Embed 확인 버튼만 있습니다.

▲ YouTube Page URL 의 텍스트 박스에
원하는 유튜브 경로를 입력하신 후,
Embed 버튼을 클릭합니다.

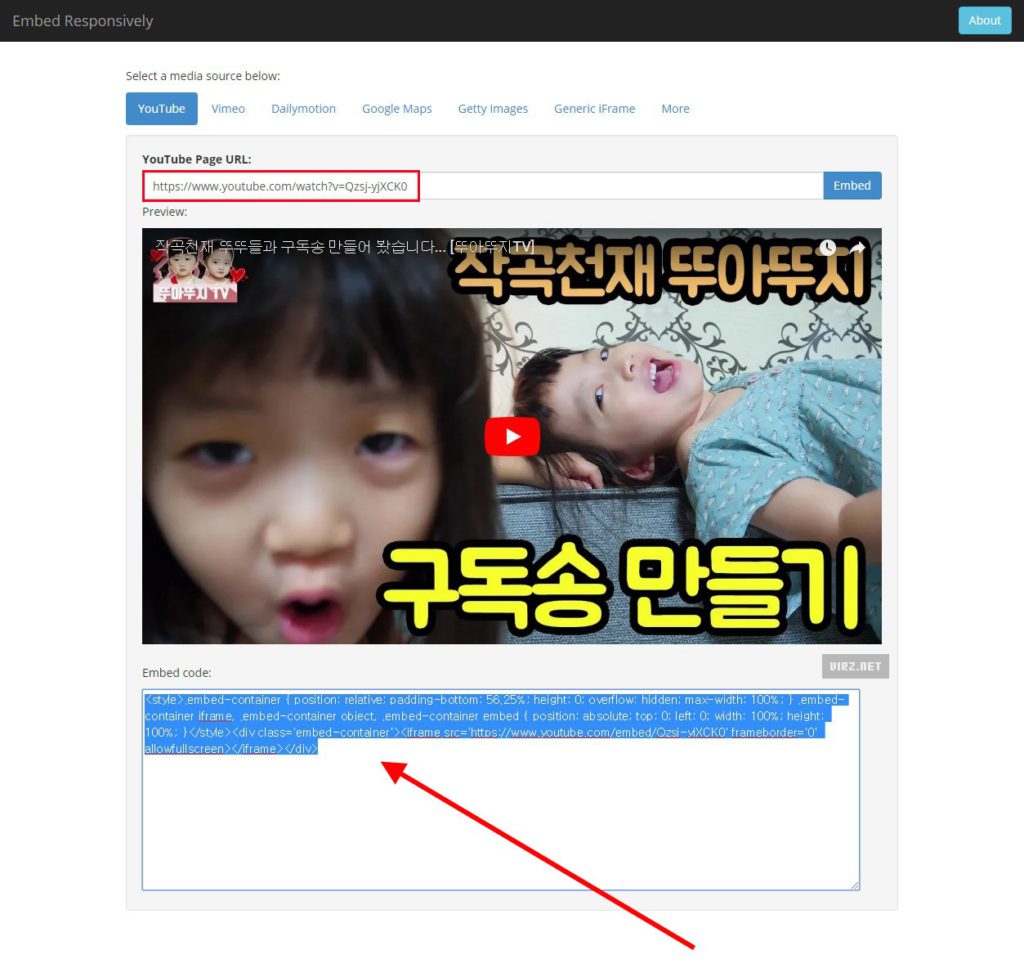
▲ Embed 버튼을 클릭하시면,
미리보기 화면과 함께 Embed code 가 생성되는데요.
아래의 코드를 원하시는 곳에 붙혀넣기 하시면
바로 사용이 가능합니다.
코드는 CSS 와 HTML 코드를 생성해 주는데요.
만약 자주 사용하신다면 <style>~</style> 의 안에 내용을 기본 티스토리 등 기본 css 파일에 붙혀넣기 하시고, <div>~<div>로 시작하는 부분을 서식에 입력 해 놓으시면, 매번 사이트 방문해서 생성하지 않아도, 유튜브 주소만 변경만으로 쉽게 작성하실 수 있겠습니다.
샘플영상은 귀여운 쌍둥이 유튜브채널인 뚜아뚜지TV 의 최신영상이구요.
위의 영상처럼 활용해 보실 수 있습니다.
참고로 부트스트랩 사용하신다면, 아래 코드로 좀 더 편리하게 반응형 동영상을 활용하실 수 있습니다.
<!-- 21:9 aspect ratio -->
<div class="embed-responsive embed-responsive-21by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 16:9 aspect ratio -->
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 4:3 aspect ratio -->
<div class="embed-responsive embed-responsive-4by3">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>
<!-- 1:1 aspect ratio -->
<div class="embed-responsive embed-responsive-1by1">
<iframe class="embed-responsive-item" src="..."></iframe>
</div>21:9 와 1:1 비율의 임베딩코드는 코드는 부트스트랩3 버전 이하에서는 적용되지 않고, 부트스트랩 4에 새로 추가된 기능입니다.
유튜브 동영상 반응형으로 만드는 방법에 대해서 알아보았는데요. 상단 웹사이트 선택 메뉴 보시면, 유튜브는 물론, 비메오, 구글맵, 게티이미지 등도 활용하실 수 있구요. 더보기에 Scribd, 사운드클라우드, 트위터 등은 기본 반응형 임베딩 코드를 지원한다고 공지되어있습니다.
가끔 동영상 티스토리 등에 깨지거나 반응형 안되어, 삽입할 때 불편하셨다면 활용하시면 좋을 것 같습니다.
그럼 이만, 다음엔 더 유용한 정보로 찾아뵙겠습니다! 감사합니다.